فتوشاپ برنامه قدرتمندی است و کار آن فقط به ویرایش عکس ختم نمی شود. شما می تواند با استفاده از این برنامه لوگو نیز بسازید. ممکن است در این زمینه این برنامه در حد Illustrator یا InDesign قوی نباشد اما به راحتی و سادگی امکان ساخت لوگوی ساده با آن مقدور است. امروز در انزل وب آموزش تصویری و قدم به قدم ۳ روش ساخت و طراحی لوگو در فتوشاپ را به شما ارائه می دهیم.
آموزش تصویری طراحی و ساخت لوگو در نرم افزار فتوشاپ (Photoshop)
How to Design a Simple or Professional Logo in Photoshop
قبلا در انزل وب بهترین منابع دریافت و طراحی آنلاین لوگو را به شما آموزش دادیم اما در این مطلب می خواهیم نحوه ساخت یک لوگوی هندسی ساده را توسط نرم افزار محبوب و حرفه ای Photoshop آموزش دهیم. لوگو های مدرن اکثرا ساده هستند و این کار را برای شما راحت تر می کند. اگر کسب و کاری کوچک دارید و فعلا نمی خواهید هزینه برای طراح حرفه ای لوگو بپردازید، پس دست به کار شوید! در صورتی که نرم افزار فتوشاپ را بر روی سیستم خود نصب ندارید میتوانید از فتوشاپ آنلاین نیز استفاده نمایید.
آشنایی با ایده ساخت لوگو در فتوشاپ
سخت ترین بخش در آموزش تبدیل عکس به لوگو در فتوشاپ ایده خوب است. باید ایده ای متناسب و گویای مربوط به کسب و کار خود را بسازید. برای مثال جهت عکاسی ماجراجو که در طول زمستان به عکاسی می پردازد، در طرحی قصد استفاده از مثل هایی به عنوان کوه استفاده کنیم. طرح کلی طراحی را در زیر می بینید.

توجه داشته باشید که طرح ایده روی کاغذ سریعتر از فتوشاپ است. پس روی کاغذ چند طرح از ایده های خود طراحی نمایید. از اشکال مختلف استفاده کنید و می توانید با ترکیب دایره، مربع و مثلث آن را بسازید. بعد از به نتیجه رسیدن در مورد ایده، به برنامه فتوشاپ بروید.
استفاده از فتوشاپ جهت طراحی لوگو
اولین گام شما ساخت یک سند جدید برای طراحی لوگو اسم در فتوشاپ خواهد بود. برای لوگو می توانید از اندازه ۱۰۰۰ پیکسل در ۱۰۰۰ پیکسل برای فایل جدید خود استفاده کنید. برای انعطاف پذیری بهتر شکل مربعی می تواند مناسب باشد.

برای قرار دادن راحت تر عناصر، بهتر است از خطوط راهنما استفاده کنید. به تب View بروید و New Guide را بزنید. خطوط راهنمای افقی و عمودی (Horizontal و Vertical guide) را انتخاب و مقدار ۵۰ درصد را تنظیم کنید. در صورت نیاز می توانید خطوط بیشتری نیز ایجاد کنید.
در همین زمینه مطالعه مطلب آموزش ۳ روش ساده و کاربردی ادغام و ترکیب چند عکس در فتوشاپ نیز می تواند برای شما جالب و مفید باشد.
ساخت شکل پایه لوگو
برای لوگوی مثال زده شده از سه عدد مثلث اسفاده می کنیم. ساده ترین راه ایجاد آن کشیدن یک مربع است.

برای این منظور ابزار Rectangle Tool (با کلید میانبر U ) را انتخاب کنید و شکل مربع را قرار دهید. سپس کلید شیفت را نگه دارید تا یک مربع تقریبا ۲۲۰ پیکسل روی یک نقطه از صفحه ایجاد کنید. بعد ابزار Pen Tool را انتخاب کرده و روی نقطه پایانی سمت راست و پایین مربع کلیک کنید. با تایید پیام این نقطه حذف می شود و شکل به یک مثلث تبدیل می شود. شکل را نیز رو به پایین بچرخانید به شکلی که ضلع بزرگش موازی با خط افقی باشد.

با ابزار حرکت دهنده، شکل را در طوری قرار دهید که گوشه سمت راست آن در مرکز بوم باشد.

انتخاب موقعیت شکل ها در ساخت لوگو
حال که مثلث پایه ساخته شده است، لایه آن را انتخاب کنید و با زدن دکمه Ctrl+J یک کپی از آن بسازید. با ابزار حرکت دیگر مثلث را طوری قرار دهید که گوشه سمت چپ آن در مرکز بوم باشد.

کپی دیگری نیز بسازید و آن را ۱۲۵ درصد بزرگتر کنید و آن را در مرکز شکل طوری که پایه آن با دو پایه مثل های دیگر همتراز باشد قرار دهید. گوشه بالای آن در قسمت مرکز می باشد.

رنگ آمیزی و آموزش تغییر رنگ لوگو در فتوشاپ
برای ایجاد عمق داخل مثلث ها را سیاه می کنیم. برای این کار می توانید ابزار Rectangle را زده و محوطه داخل مثلث کناری ها را انتخاب کرده و سیاه کنید.

برای عمق بهتر می توانید مثلث مرکز را با رنگ خاکستری تیره مانند کد ۴۰۴۰۴۰ رنگ بزنید.
مطالعه مطلب آموزش کامل تصویری ۴ روش روتوش عکس و صورت در فتوشاپ Photoshop نیز در بهبود و یادگیری مهارت های فتوشاپی شما کاربردی خواهد بود.
اضافه کردن متن به لوگو در آموزش تصویری طراحی لوگو با فتوشاپ
شکل لوگو ساخته شده است و وقت آن است که متن را اضافه کنید. ابزار متن را انتخاب کرده، در جایی از بوم کلیک کنید و نام شرکت خود را بنویسید. به طور مثل در تمرین نام شرکت Harry Guinness Photography نوشته می شود.

مرکز متن را با لوگو متناسب کنید. یک فونت خوب نیز انتخاب کنید که در اینجا از فورنت Gotham Bold استفاده شده است. فونت باید ساده، خوانا و مفهوم باشد.
انجام تغییرات نهایی در ساخت لوگو با فتوشاپ آنلاین و آفلاین
راز طراطی خوب تلاش است. سعی کنید به اشکال مختلف دیگری نیز لوگو را بسازید تا طرح مورد نظر خود را انتخاب کنید.

به همین ترتیب در این روش می توانید با تغییر رنگ لوگو در فتوشاپ و اضافه کردن جزئیات بیشتر، لوگوی اختصاصی خود را به همین سادگی بسازید و از آن لذت ببرید.
آموزش ساخت لوگو با فتوشاپ برای وبسایت و..
در روشی دیگر به طور مثال قصد ساخت یک لوگو برای یک وبسایت بازی را داریم. این پروژه از روی یک مثال کاربردی ساخته شده. لوگوی قبلی وبسایت که به شکل یک هدر است را در زیر مشاهده می کنید که قصد ارتقا آن را داریم.

در این مدل نیز باید قبل از شروع کار اطلاعات کافی را راجب پروژه کسب کنید. اطلاعات مورد نیاز شامل:
- نام سرویس (در این مثال BlueLaguna.Net)
- شعار برند (Your #1 Source for RPG Media)
- طرح و رنگ خاصی که به سایر عناوین مانند وبسایت بخورد؟
- چه پیامی را می خواهید برساند؟ (در این مثال نمایانگر سایت بازی)
- ویژگی های مورد انتظار در لوگو
را باید تعیین و مشخص نمایید.
همینطور اگر قصد افزودن قاب سفید به دور عکس دارید، حتما مطلب ۹ روش گذاشتن کادر سفید دور عکس در اندروید ، آیفون ، فتوشاپ و آنلاین را هم بخوانید.
نحوه ساخت لوگو در فتوشاپ
ابتدا فتوشاپ را باز کرده و یک فایل جدید باز کنید. برای این لوگو سایز عرض ۶۰۰ و ارتفاع ۵۰۰ مناسب می باشد.

قدم بعدی در این روش انتخاب فونت است. باید فونت مناسب و مورد نظر خود برای استفاده در لوگو را پیدا کنید. توجه داشته باشید که تنظیمات متن را به شکل زیر در بیاورید.

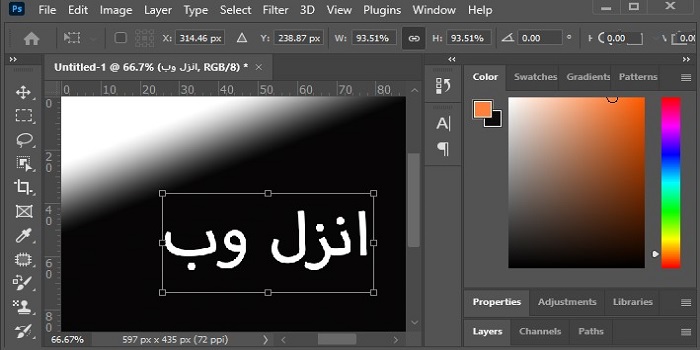
سپس نام مربوط به برند را تایپ کنید. در این نمونه ما نام BLUE LAGUNA را می نویسیم. کار را در پس زمینه ای سفید انجام دهید. حال باید فونت مورد علاقه و مناسب خود را بیابید. لیست فونت ها را باز کرده و انواع آن ها را مقایسه کنید. همچنین می توانید از لایه متن با زدن Ctrl+J چند کپی بگیرید و هر کدام را با فونت های مختلف در کنار هم قرار دهید تا بهترین تصمیم را بگیرید. فونت های فانتزی انتخاب مناسبی نمی باشند زیرا خیلی معلوم و مفهوم نیستند مانند نمونه های زیر که نامناسب برای طراحی لوگو اند:

در عوض از فونت های تقریبا ساده و خوانا استفاده نمایید. استفاده از این نمونه های جدی بودن و رسمی بودن کار را نشان می دهد. به نمونه های مناسب زیر توجه نمایید:

همچنین می توانید از دو یا جند فونت مختلف را نیز ترکیب کنید. در این مثال ما از دو فونت مختلف استفاده کرده ایم که در نهایت می توانید هر دو لایه را از قسمت لایه ها با نگه داشتن دکمه Ctrl انتخاب کنید و با کلیک راست کردن روی آن گزینه Merge را بزنید تا یکی شوند.

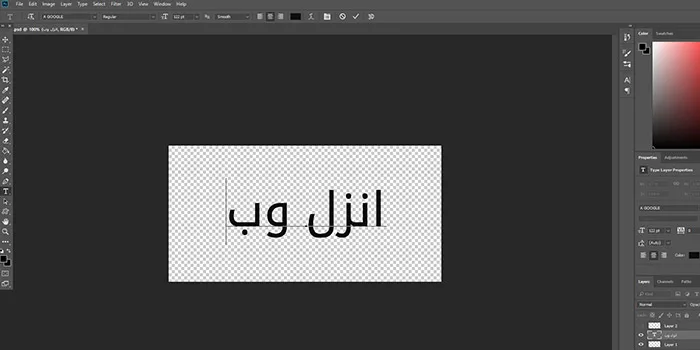
اگر با برعکس شدن حروف فارسی در فتوشاپ مشکل دارید مشکل دارید، در مطلب ۴ روش رفع مشکل برعکس نوشتن و تایپ فونت فارسی در نرم افزار فتوشاپ روش رفع آن را یاد خواهید گرفت.
افزودن نمایه به لوگو در آموزش طراحی لوگو حرفه ای با فتوشاپ
بعضی از لوگو های فقط یک متن هستند اما ترکیب یک نماد آن را بهتر می کند.

بعد از اتمام آموزش طراحی اسم با فتوشاپ، باز هم وقت فکر و انتخاب ایده برای افزودن نماد است. به طور مثال در این نمونه لوگو باید نشان گر نماد بازی باشد. پس به نظر مناسب می رسد که تصویر یک نقش در بازی ها به آن افزوده شود. البته اگر طراحی شما خوب باشد می توانید یک نماد بکشید در غیر اینصورت از تصاویر آماده استفاده کنید.
(البته اگر قصد دارید کار را در سطح حرفه ای انجام دهید، بهتر است از منابع فروش تصویر استفاده کنید و عکس را از منتشر کننده آن بخرید تا دیگر کسی حق استفاده از آن را نداشته باشد و کار منحصر به فردی داشته باشید که البته این مورد شامل پرداخت هزینه می شود که دلخواه است)

برای این که تصویر نماد ما حرفه ای تر باشد می خواهیم از آن به عنوان الگو استفاده کنیم. جهت تبدیل عکس به لوگو در فتوشاپ تصویر را در فتوشاپ باز کنید و روی قسمت سر زوم کنید.

حال ابزار Pen Tool را انتخاب کنید. سپس قسمت هایی از تصویر را که برای لوگو نیاز دارید انتخاب نمایید. بعد از انتخاب ناحیه یک لایه جدید باز کنید تا ناحیه روی لایه جدید بروید.

جزییات طرح اصلی برای لوگو زیادی است و باید طرح رنگ ساده داشته باشد. انتخاب رنگ غالب تصویر یا لوگو انتخاب مناسبی است.

این شکل کاملی نیست اما برای شروع خوب است. بهتر است اشکال دیگری به عنوان نمونه از ویژگی های صورت در شکل استفاده شود. آن ها را در رنگ های مختلف و لایه های متنوع قرار دهید. ای کار مدتی زمان می برد ولی در زیبایی کار تاثیر زیادی دارد. اگر باز هم طالب لول بالاتر باشید، پس سایه را هم اضافه کنید. مقداری از تصویر را می توانید سایه بزنید تا کار طبیعی تر شود.

حال کار به اتمام رسید. تمام لایه ها را انتخاب کنید و باز زدن New Group From Layers همه آن ها را در یک گروه قرار دهید و روی صفحه متن قرار دهید.

ویرایش نهایی در آموزش کامل ساخت لوگو با فتوشاپ
حال باز هم به سلیقه خود برای بهتر شدن و ایجاد لوگو حرفه ای، بهتر است نماد و متن را با هم به نوعی ترکیب کنید. سعی کنید اندازه نماد با متن متناسب باشد. همچنین شعار و موارد دیگر را نیز به صورت ریز می توانید به کار نهایی اضافه کنید. در نهایت لوگویی مانند شکل زیر خواهید داشت که گام حرفه ای و مناسبی برای ساخت لوگوی شما خواهید بود.

اگر قرار است از لوگو در سایت و.. استفاده شود، بهتر است رنگ های دیگری نیز برای آن انتخاب کنید تا نسبت به زمینه متناسب شود. در این مثال با توجه به رنگ پس زمینه سایت، یک نسخه از لوگو به شکل زیر نیز طراحی شده است.

کار شما به اتمام رسید! بدیهی است با کسب تجربه بیشتر و قرار دادن وقت و تمرین بیشتر، کار های بهتری را می سازید و حتما نباید در اولین تجربه ها کار بدون نقصی داشته باشید.
فیلم آموزش طراحی لوگو با فتوشاپ
قطعا تماشای ویدیو و دیدن نحوه انجام کار تجربه خوبی را برای شما رقم می زند و تاثیر زیادی در یادگیری دارد. به همین منظور ویدیویی نیز از روش دیگر برای ساخت لوگو تهیه کردیم که با دیدن آن با نحوه انجام کار آشنا می شوید.
نظرات و پیشنهادات شما؟
امروز ۳ روش ساخت لوگو را آموزش دادیم و مرور کردیم. از لوگویی که ساخته اید راضی هستید؟ می توانید نظرات، پیشنهادات و تجربیات خود را در این زمینه در دیدگاه این پست با ما به اشتراک بگذارید.







اسم فونت چیه
فنوت توی لوگوی سومی چیه
بسیار عالی بود ممنون
چرا نمیشه فیلم رو دانلود کرد؟
سلام وقت بخیر
فیلیم ک گذاشتید خیلی خوب بود اما من تو فوتوشاپ cs4 چندتا گزینشو نداشتم
مثلا اونجا که مینویسه ۹ یه خط میاد زیرش
یا کامباین شیپ و …
جدیدترین فتوشاپ رو نصب کن و سعی کن اکثرا بروز باشه فتوشاپت چون تو بروز رسانی های جدید خیلی ویژگی های خوبی اضافه می کنه.
سلام
مثل همیشه عاااااااااااالی
ممنونم از شما
آموزش خوب و مفیدی بود ممنونم
توضیحاتتون عالی بود ممنونم